今天李海博客教大家花一分钟时间搭建私人ChatGPT,向周围人吹吹牛。准备好这两样东西:GitHub 账号和 ChatGPT API,缺一不可。
第一步
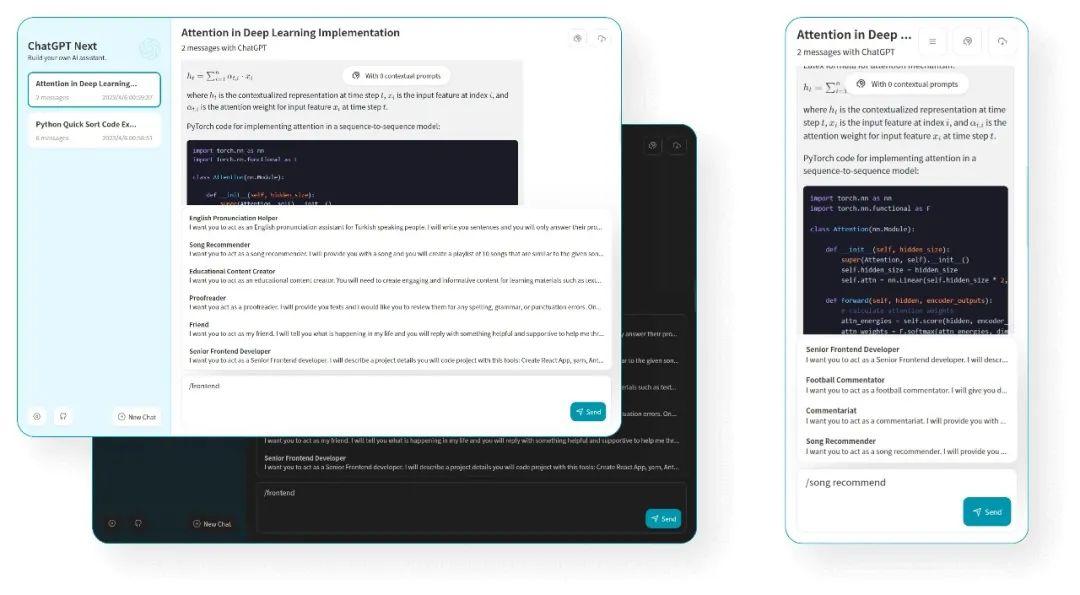
在 Chrome 浏览器内打开 ChatGPT Next Web 项目主页,查看项目描述信息。
在 1 分钟内使用 Vercel 免费一键部署 精心设计的 UI,响应式设计,支持深色模式,支持 PWA 极快的首屏加载速度(~100kb),支持流式响应 隐私安全,所有数据保存在用户浏览器本地 海量的内置 prompt 列表,来自中文和英文 自动压缩上下文聊天记录,在节省 Token 的同时支持超长对话 一键导出聊天记录,完整的 Markdown 支持 拥有自己的域名?好上加好,绑定后即可在任何地方无障碍快速访问
项目地址:
https://github.com/Yidadaa/ChatGPT-Next-Web
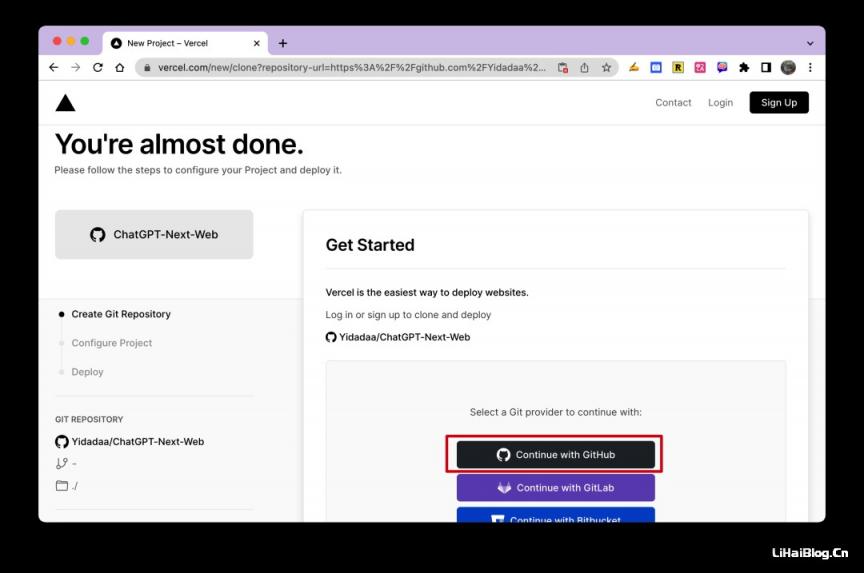
点击页面中的【Deploy】按钮,跳转至 Vercel 部署页面,提示你「You're almost done.」选择 GitHub 登录即可。
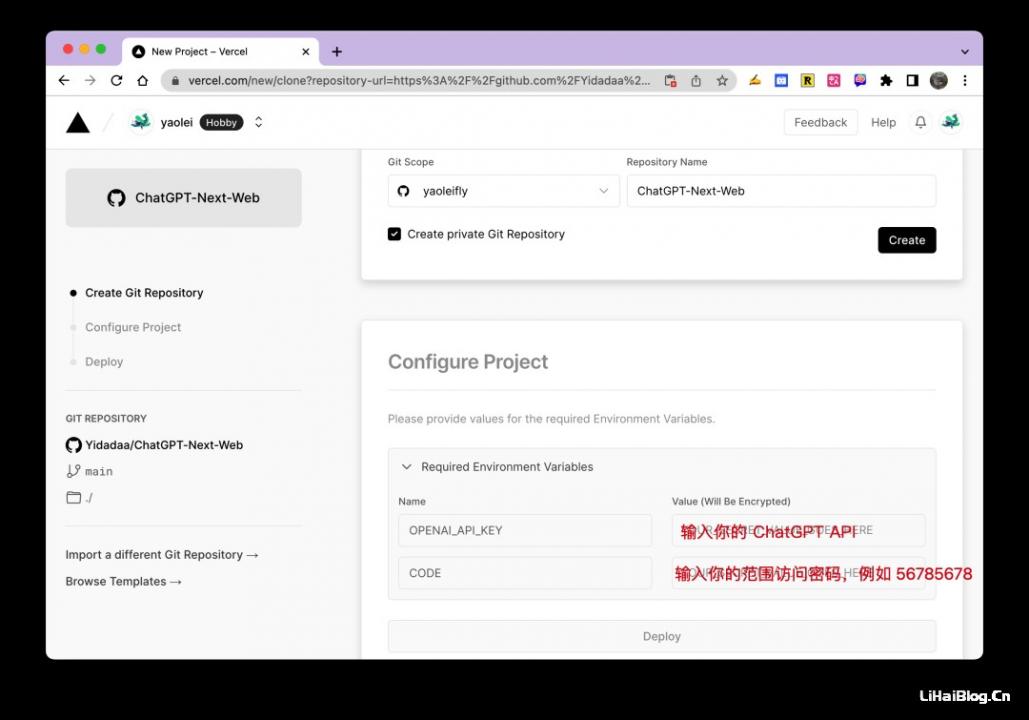
页面会要求配置两个参数,按照指引填写即可,点击【Create】按钮,系统会自动完成部署,并分配一个公网域名给你使用。
第二步
打开分配给你的域名,例如我的就是
https://chat-gpt-pro-alpha.vercel.app
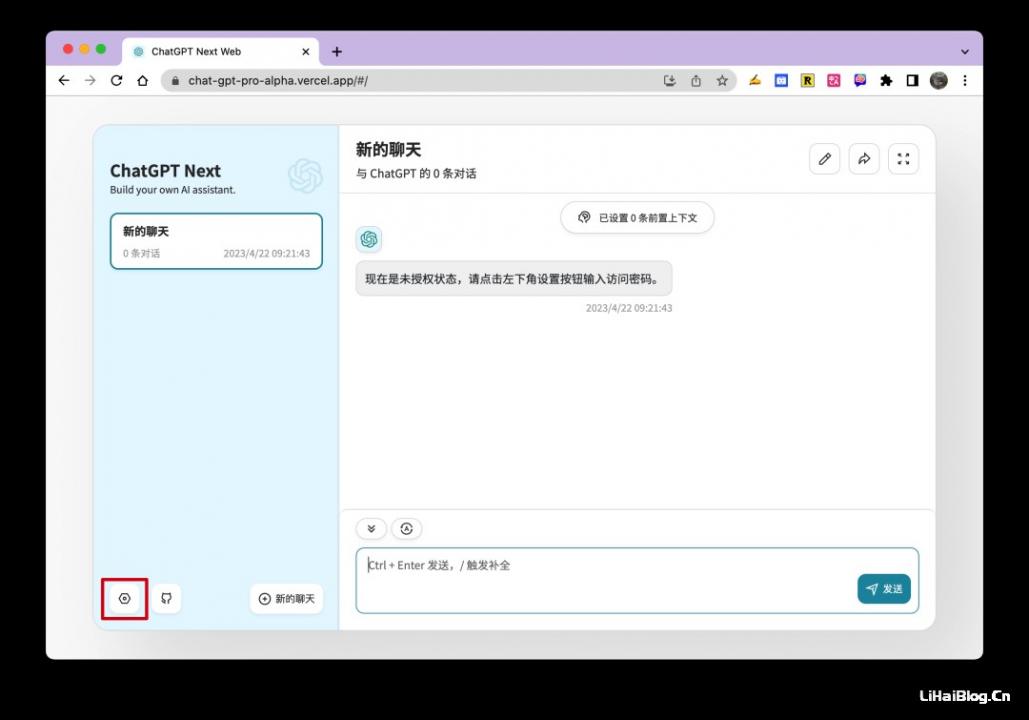
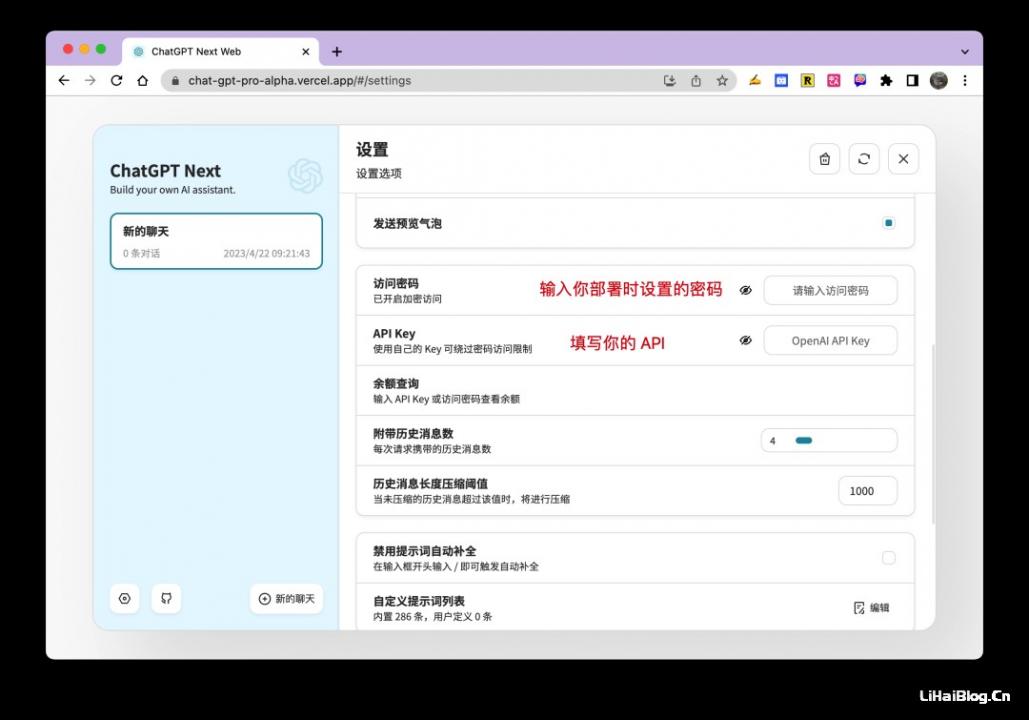
每个人的都不一样,如果打不开,还请挂个科学,或者映射到自己独有的域名上。打开后页面长这个样子,点击左下角的设置按钮。
填写访问密码和 API Key,回到对话框就能愉快使用了。
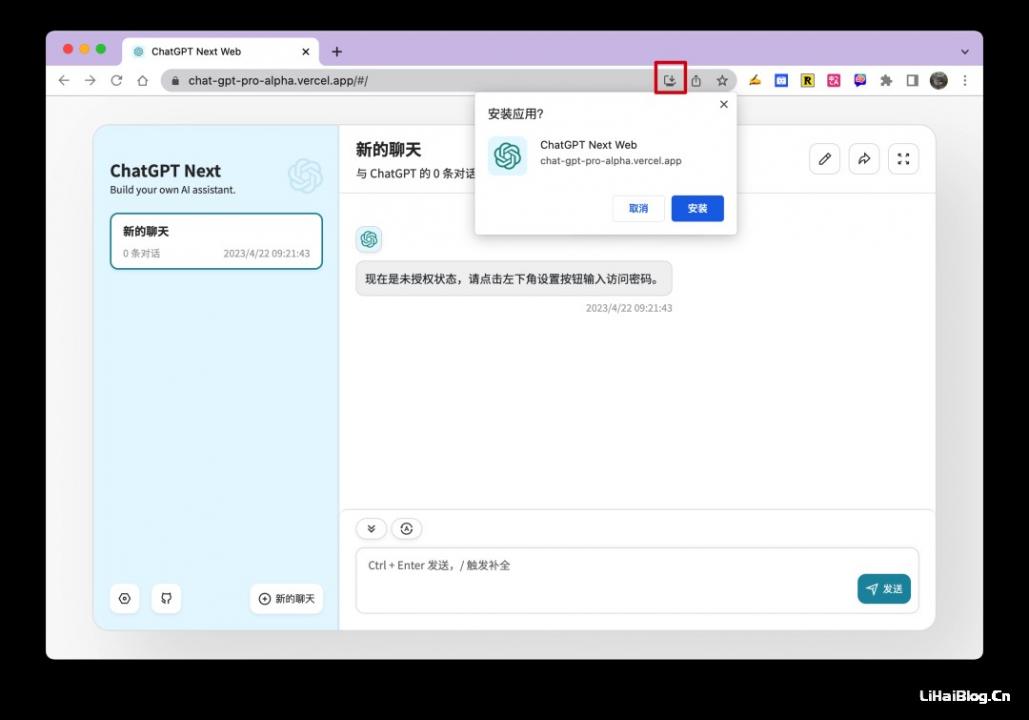
为了获得更好的体验,建议将 Web 应用 PWA 化,点击地址栏中的安装按钮。
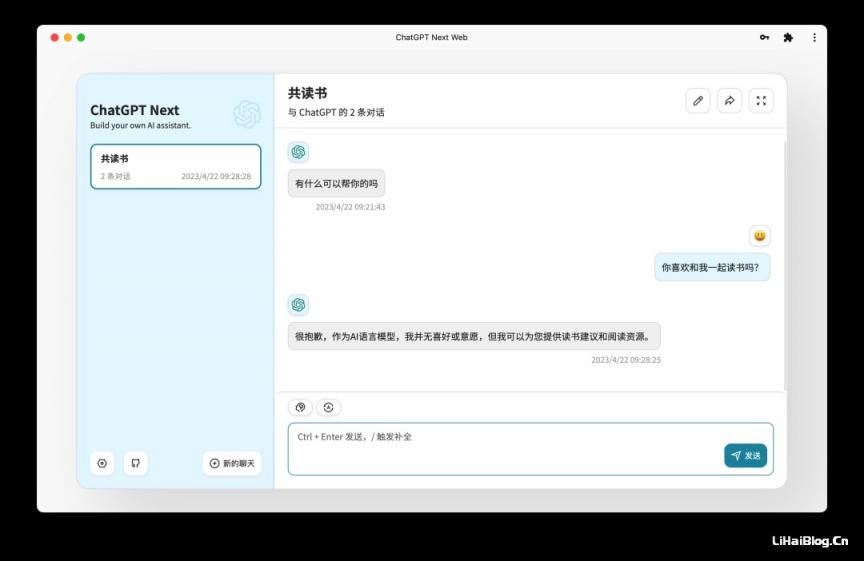
此时它变成一个本地应用,有了更沉浸式的使用体验。
当然了,你可以将服务域名分享给他人,让朋友们也能获取到更稳定和优质的对话体验。ps:我上面那个你也可以拿去用。
以上这个方案最大的难点其实是获取 ChatGPT API,现阶段原生美国 IP 、官方注册帐号、然后绑定银行卡付款的流程很难难难难走通。买一个 API 服务是比较省时省力省钱的做法。

















发表评论