今天李海博客给大家推荐一个开源的HTML5流媒体播放器——PearPlayer.js
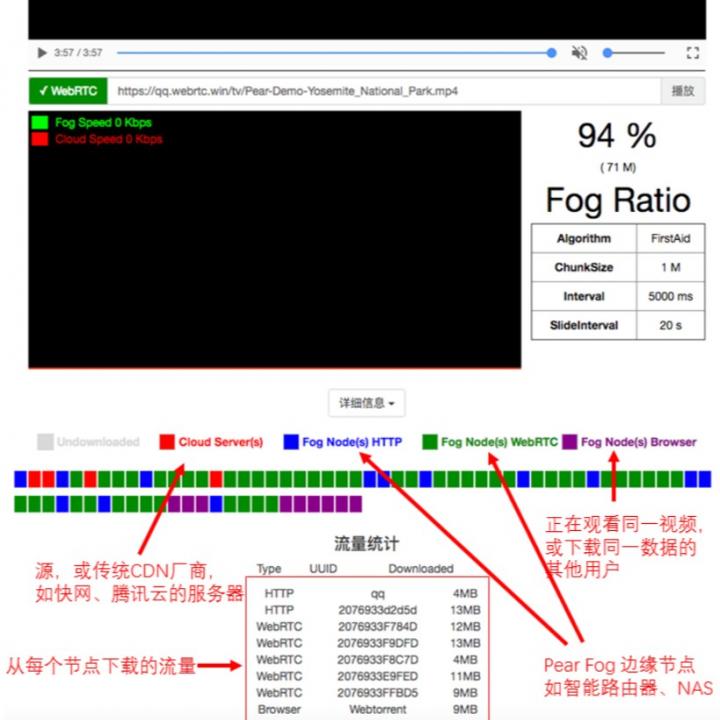
PearPlayer是完全用JavaScript写的开源HTML5流媒体播放框架,实现了融合HTTP(含HTTPS、HTTP2)和WebRTC的多协议、多源、低延迟、高带宽利用率的无插件Web客户端流媒体加速能力。基于H5的MSE(Media Source Extension)技术将来自多个源节点的Buffer分块喂给播放器,再加上精心设计的算法可实现最优的调度策略及对各种异常情况的处理,PearPlayer由此能在保证用户流畅视频体验的前提下最大化P2P率。
PearPlayer特性
1、P2P能力基于WebRTC,无须安装任何插件
2、多协议(HTTP、HTTPS、WebRTC)、多源
3、自研的调度算法,在保证用户流畅视频体验的前提下最大化P2P率
4、默认无需填参数(内部根据视频码率等作自适应),高级使用模式下可自行调整算法和参数
5、默认不会无限制缓冲,尽可能为CP用户节省带宽/流量
6、支持Chrome、Firefox、Opera、IE、Edge等主流浏览器,即将支持Safari、腾讯微信、X5/TBS(可多源传输,播放问题待不久后由MSE支持完善)
7、可选接入低成本、高可用的Pear Fog CDN
8、协议默认通过TLS/DTLS全加密,无DPI特征;并可通过Pear Fog组件的动态端口映射进一步消除统计学特征
9、像使用HTML5 <video>标签一样简单,并易与video.js等流行播放框架集成
10、具备Browser P2P能力(基于WebTorrent)
使用方法
首先通过script标签导入pear-player.min.js:
<script src="./dist/pear-player.min.js"></script>
或者使用CDN:
<script src="https://cdn.jsdelivr.net/npm/pearplayer@latest"></script>
假设用video标签播放以下视频,HTML如下:
<video id="pearvideo" src="https://qq.webrtc.win/tv/Pear-Demo-Yosemite_National_Park.mp4" controls>
只需以下几行代码,即可将PearPlayer绑定到video标签:
<script>
/**
* 第一个参数为video标签的id或class
* opts是可选的参数配置
*/
if (PearPlayer.isMSESupported()) {
var player = new PearPlayer('#pearvideo', opts);
}
</script>至此,就已经添加播放器了,无需任何插件。
—END—
开源地址:
https://gitee.com/PearInc/PearPlayer.js













发表评论