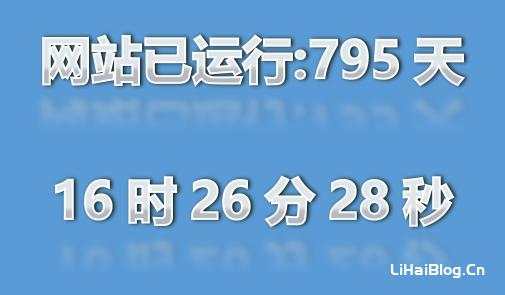
许多人的网站底部都会显示网站的运行时间,网站运行时间长一方面会增加访客对网站的信任,另一方面也给自己继续努力的动力。所以如果你也想在您的网站底部添加运行时间的话,请讲一下代码放置到网站底部文件合适的位置即可,这是一段兼容性很好的脚本代码。
当然现在好多建站程序都自带网站运行时间插件,如果大家嫌自己添加麻烦,可以直接搜索自己网站程序对应的插件安装即可。如果没有相应的支持插件的话,那还是乖乖的自己添加吧!自己添加的话还可以自定义样式。
好了话不多说,代码如下:
<center>
网站已运行:<span id="run_time" style="color:white"></span>
</center>
<script>
function runTime() {
var d = new Date(), str = '';
BirthDay = new Date("March 01,2018");
today = new Date();
timeold = (today.getTime() - BirthDay.getTime());
sectimeold = timeold / 1000
secondsold = Math.floor(sectimeold);
msPerDay = 24 * 60 * 60 * 1000
msPerYear = 365 * 24 * 60 * 60 * 1000
e_daysold = timeold / msPerDay
e_yearsold = timeold / msPerYear
daysold = Math.floor(e_daysold);
yearsold = Math.floor(e_yearsold);
//str = yearsold + "年";
str += daysold + "天";
str += d.getHours() + '时';
str += d.getMinutes() + '分';
str += d.getSeconds() + '秒';
return str;
}
setInterval(function () { $('#run_time').html(runTime()) }, 1000);
</script>如果想更改时间显示的颜色,直接修改如下代码中的color属性即可:
网站已运行:<span id="run_time" style="color:颜色可换">
如果想修改建站起始时间,直接修改如下代码即可:
BirthDay = new Date("Month day,year");
//注意月份和日期中间有空格











还没有评论,来说两句吧...