从文字或者图片中学习算法还是一件很无聊的事。当然,现在有许多很棒的网站可以查看各种算法的动画。然而,对于开发人员来说,如果能将实现算法的代码的实际执行操作通过可视化展现出来,那就是最好不过了。这里,我们就给大家推荐一款开源工具:「Algorithm Visualizer」。
Algorithm Visualizer 能做什么?
Algorithm Visualizer 是一个交互式在线平台,可从代码中可视化算法。这个在线平台提供各种语言实现的算法的可视化工具,包括 JavaScript、Java 和 C++ 等语言,同时支持回溯、分支定界、分治法、动态规划、贪婪、简单递归等算法。
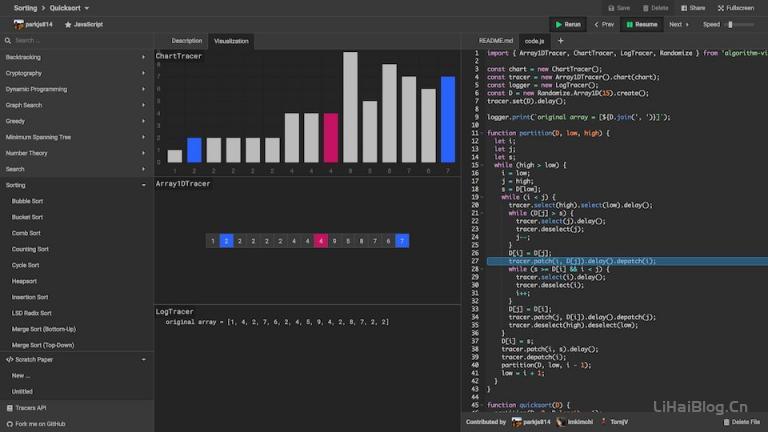
Algorithm Visualizer 的 UI 由 4 个部分组成:工具栏、侧边栏、查看器和编辑器。工具栏包含用户配置文件和用于控制可视化的按钮。用户还可以将算法保存到 GitHub Gist 或在 Facebook 上分享。除了用户的草稿外,侧边栏还显示了一组其他人贡献的公共算法。查看器是实际可视化发生的地方。还可以在这查看算法的描述。最后,编辑器允许用户写下他们自己的算法以进行可视化。
项目组成
这个项目由 4 个开源库组成:
algorithm:包含边栏上显示的公共算法 (https://github.com/algorithm-visualizer/algorithms)。tracers:包含以每种支持的语言编写的可视化库(https://github.com/algorithm-visualizer/tracers)。sever:为Web 应用程序提供服务并动态提供它需要的 API(https://github.com/algorithm-visualizer/server)。algorithm-visualizer仓库是一个用 React 编写的网络应用程序。它包含 UI 组件并将命令解释为可视化。,这也是我们本文的主推的开源库。
当后端编译并运行代码时,可视化库会发出更改日志。后端然后将变更日志传递给前端,前端逐步解释和渲染。
「Algorithm Visualizer」
地址:https://github.com/algorithm-visualizer/algorithm-visualizer
⭐️:27k
语言:JavaScript
官网:https://algorithm-visualizer.org/












还没有评论,来说两句吧...