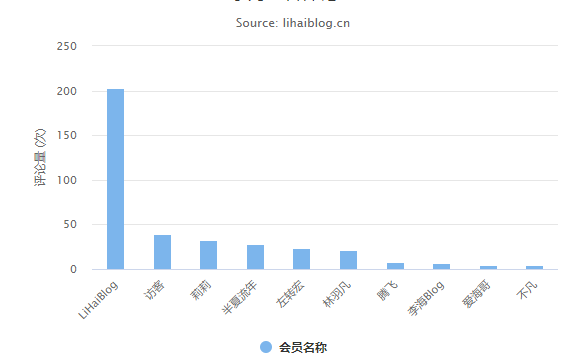
关于之前在学习做数据大屏时候遇到的问题:highcharts不显示Ajax请求的数据,昨天在查看highcharts的使用文档时,看到了相关的介绍文档。
Ajax是一种不需要刷新页面就可以与服务器交换数据的方法。可以利用jQuery.ajax函数请求数据,但是需要确保数据接口返回的数据是JSON对象的形式,如果返回的数据是JSON字符串就可能存在数据无法显示的问题。
知道了问题的原因后,现在需要解决的就是将JSON字符串转换为JSON对象,文档中介绍:可以在 JS 中,用 typeof 来判断类型,字符串类型为 "string",对象类型为 "object"; 我们可以用 JSON.parse() 来将 JSON 字符串转换成 JSON 对象,用 JSON.stringify() 来将 JSON 对象转换成 JSON 字符串。
JSON.parse()函数:可以将 JSON 字符串转换成 JSON 对象
知道了方法,具体怎么操作?让小白我又一次陷入了迷茫。一顿百度操作,查询JSON.parse()函数的使用方法,怎么利用JSON.parse()函数将JSON字符串转换为JSON对象……等。熬了最深的夜也没解决最简答的问题。
最后决定向大佬求助,写了一个简单的案例,发给老哥“林羽凡(https://www.linyufan.com/)”让帮我看看,最后确实是“字符串”的问题,需要将字符串转为数字。
最后在老哥的指导下,在用jQuery.ajax函数请求数据的时候加了一个Number函数将字符串转为数字,完美解决!
刷新后,数据可以正常显示。
在此,特别感谢“林羽凡(https://www.linyufan.com/)”老哥!













还没有评论,来说两句吧...