最近在学习前后端数据交互,有时间的时候一直在研究如何从数据库读取数据,以及前端如何展示后台数据,今天通过多方搜索找了一些实用的教程,用PHP读取数据库数据,并在前端用Ajax将数据以表格的形式展示出来,简单整理一个学习笔记,为后续学习提供思路。
使用PHP从 MySQL 数据库读取数据
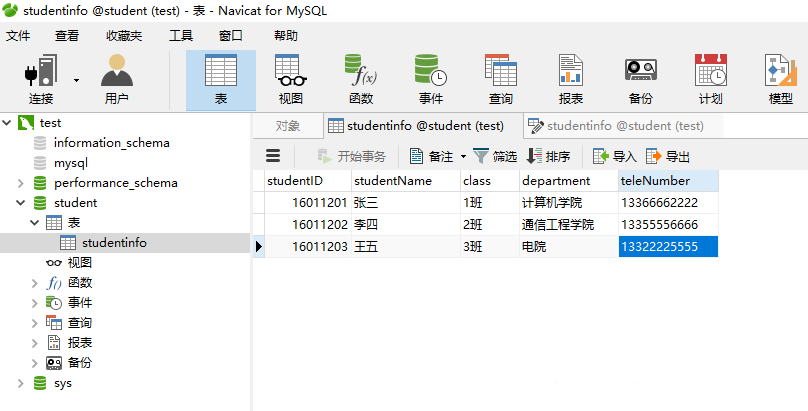
以下实例中我们从student数据库的studentinfo表读取了studentID,studentName,class,department和 teleNumber列的数据并显示在页面上:
<?php
//header("Content-type=text/html;charset=utf-8");
//header('Content-type:text/json');
$servername = "localhost";
$username = "root";
$password = "";
$dbname = "student";
// 创建连接
$conn = new mysqli($servername, $username, $password, $dbname);
// Check connection
if ($conn->connect_error) {
die("连接失败: " . $conn->connect_error);
}
mysqli_query($conn, 'set names utf8');
$sql = "SELECT studentID, studentName, class, department,teleNumber FROM studentinfo";
$result = $conn->query($sql);
if ($result->num_rows > 0) {
// 输出数据
while($row = $result->fetch_assoc()) {
echo json_encode($row,JSON_UNESCAPED_UNICODE).' ';
}
} else {
echo "0 结果";
}
$conn->close();
?>过程中遇到的问题:
(1)PHP从数据库读取的数据中文显示的是”?”,解决方法:
mysqli_query($conn, 'set names utf8')后中文变为Unicode的编码
(2)Unicode的编码改成中文的方法:
json_encode($row,JSON_UNESCAPED_UNICODE).' ';
使用Ajax将数据展示在前端页面
<!DOCTYPE html>
<html ng-app = 'test'>
<head>
<meta charset="UTF-8">
<meta http-equiv="Content-type=text/html;charset=utf-8"/>
<!-- jQuery -->
<script type="text/javascript" src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<!-- Latest compiled and minified CSS -->
<link rel="stylesheet" href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/5.2.0-beta1/css/bootstrap.min.css">
<style type="text/css">
.table{
width: 1000px;
text-align: center;
}
</style>
<title>学生信息管理</title>
</head>
<body ng-controller = 'main'>
<div class="">
<table class="table table-bordered table-striped">
<thead>
<tr>
<td>学号</td>
<td>姓名</td>
<td>班级</td>
<td>学院</td>
<td>电话</td>
</tr>
</thead>
<tbody id="tbody"></tbody>
</table>
</div>
</body>
<script type="text/javascript">
$.ajax({
type: 'POST',
url: 'studentInfo.php',
data:{
},
success: function (data) {
//console.log(data);
var a = data.split(' ');
//console.log(a);
var trStr = '';//动态拼接table
for (var i = 0; i < a.length-1; i++) {
trStr += '<tr class="example">';
trStr += '<td width="15%">' + JSON.parse(a[i]).studentID + '</td>';
trStr += '<td width="15%">' + JSON.parse(a[i]).studentName + '</td>';
trStr += '<td width="15%">' + JSON.parse(a[i]).class + '</td>';
trStr += '<td>' + JSON.parse(a[i]).department + '</td>';
trStr += '<td>' + JSON.parse(a[i]).teleNumber + '</td>';
trStr += '</tr>';
}
$("#tbody").html(trStr);
}
});
</script>
</html>最终效果如下所示:













还没有评论,来说两句吧...